Serve images in modern formats

These days, everyone who uses Google Lighthouse tool for seeing their website performance, accessibility and SEO status and improvement needs, surely face this item “Serve images in modern formats” in the opportunity section. Serving images in modern formats is one of Google’s suggestions for improving website loading speed by reducing images’ file sizes, while providing the highest possible quality as well.
In this article, you will read about:
What are modern image formats
AVIF and WebP which are called Modern or next-generation image formats, are formats that provide considerably high compression and image quality in comparison to the old formats such as JPG and PNG. JPEG 2000 & JPEG XR are modern formats too, but they are not as common as WebP or AVIF. Each of these image technologies has their own characteristics and are supported by different browsers.
How WebP image format works
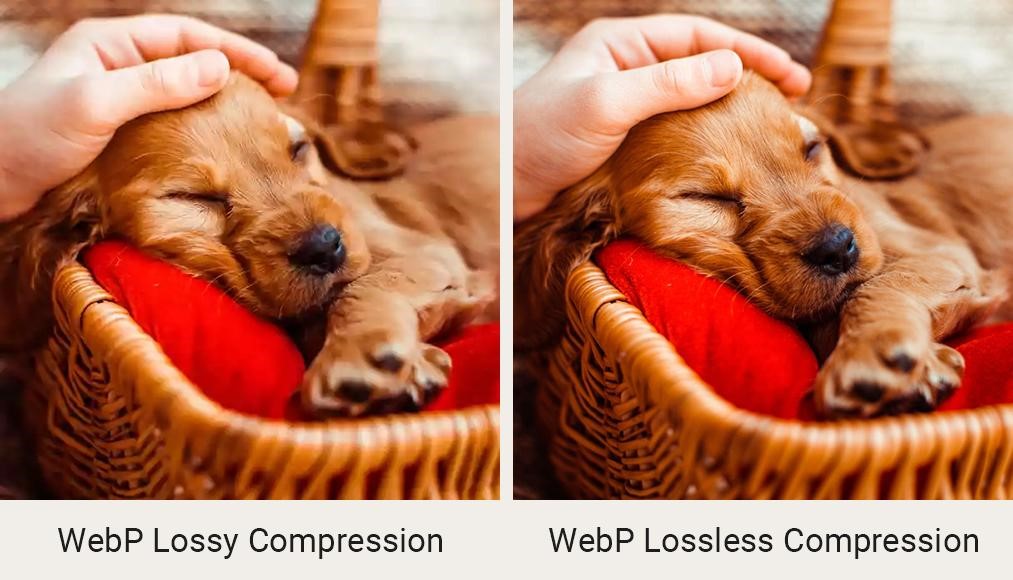
WebP is one of the modern image formats which can compress an image in two ways: Lossy and Lossless. WebP lossy compression technology saves 25% – 34% in file size, compared to PNG and the lossless compressed image is 26% smaller in file size in comparison to PNG format. The WebP lossless method also supports image transparency and only 22% extra bytes will be added to the final image file size.
Lossy WebP compression uses predictive coding. It predicts the value of the current block based on the next block’s values, then only encodes the difference.
Lossless WebP compression first sees all the image fragments, then rebuilds the new pixels. For building pixels, it can use its palette in case of not finding suitable color matches.

How AVIF image format works
AV1 Image File Format is another modern image format which uses the AV1 video bitstream and provides a significant compression in file size.
AVIF uses the intra-frame encoding feature which is a compression technology in video frames and provides smaller file sizes with no or little quality loss. This image format supports max bit of 10 and HDR as well.
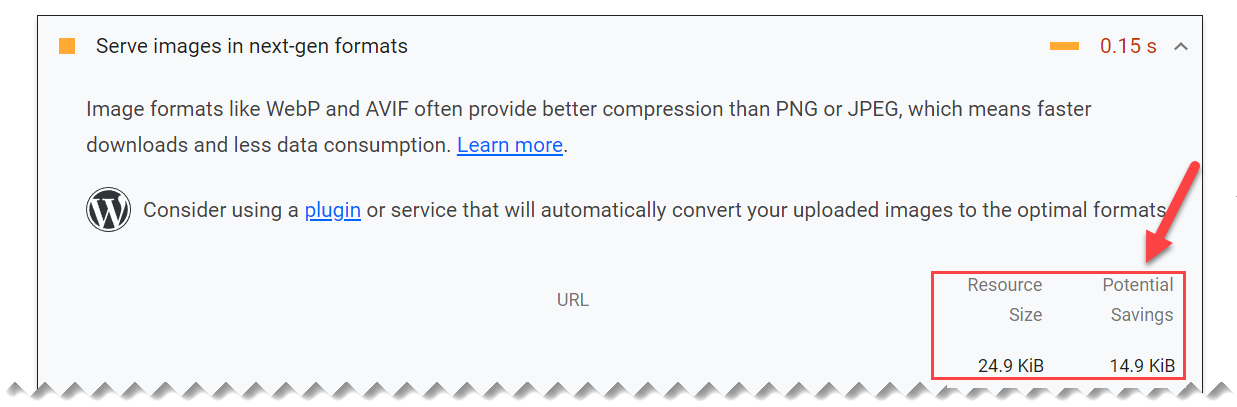
How Google’s Lighthouse calculates potential savings
Every time that Lighthouse tool is run, it detects and collects all the images of that web page. It converts the different image formats to WebP, then estimates the AVIF format file size for those images of the page and shows potential savings which you can have in the case of using modern image formats on your website.

Which browsers do support modern image formats?
WebP and AVIF both are modern formats, but WebP started working earlier, so it is supported by almost all the browsers including Chrome, Firefox, Safari, Opera and Edge. This is while the AVIF is newer than WebP and was initially released in 2019, it is still getting popular and limited numbers of browsers support this format. AVIF is fully supported on Chrome, all Chromium based browsers and Opera. Firefox users can enable AVIF support on the about:config page, but it does not contain animated AVIF images yet.

Does Google index WebP and AVIF images?
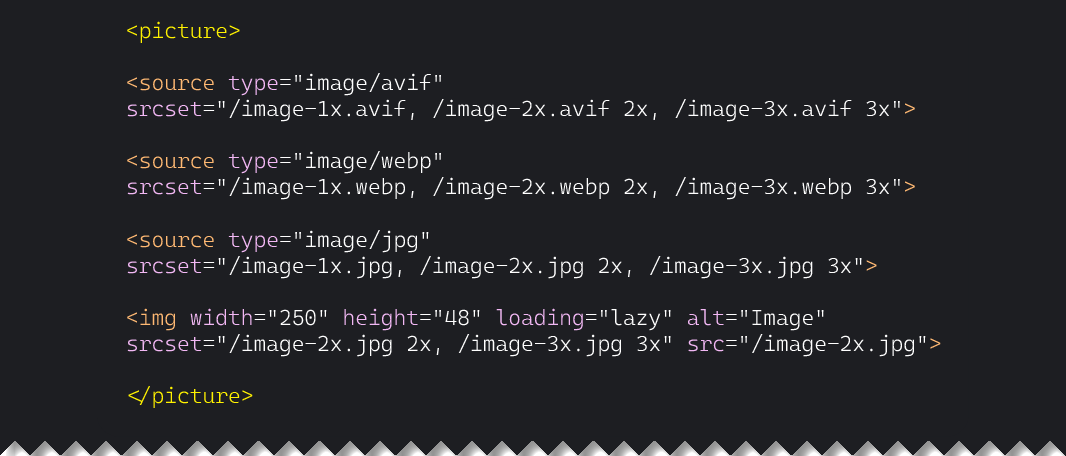
Although Google does not mention the AVIF format in the indexable image format list, the AVIF images are indexed by Google. By using <picture> tag or .htaccess, it is possible to serve AVIF format or use other formats like WebP, JPG or PNG which are indexable by Google as well, as the fallback images, so the browsers will load the first image they can support. Using AVIF image format makes image file sizes smaller which results in loading fast and it significantly and directly impacts on loading speed parameters such as LCP (Largest Contentful Paint).

Solutions for converting image formats based on website CMS
Based on the Google Lighthouse reports about the necessity of serving modern image formats in websites for a better loading speed, less file size and better quality, it is of the high priority to choose the best solution for serving images based on your website CMS. If you consider converting images directly on your website, manually or automatically, here are some suggestions which you can use to have images in modern formats and pass audit’s errors.
WordPress AVIF and WebP converter plugins
If you are benefiting the WordPress CMS, there are many image converter and optimizer plugins which can be practical for your website. Oxy Image plugin with great features including generating images for different display densities or creating watermark on the images, is also able to convert images to WebP and AVIF formats with the highest compression and the best quality. For serving images with modern formats using Oxy Image plugin, it is possible to select .htaccess or <picture> tag options in the plugin’s settings.
You can easily search for other AVIF and WebP converter plugins in the WordPress repository, but here are some of the popular plugins with which the images can be converted to the AVIF and WebP formats:

Magento WebP converter extensions
If your website CMS is Magento, by searching in Magento marketplace, you can find some extensions for WebP image conversion. There are some WebP extensions for your Magneto website:

Drupal WebP and AVIF modules
If your website CMS is Drupal, you can search for Drupal modules for converting images on your website to the next-gen formats. Just type the words such as WebP of AVIF in the Search modules box to see list of available modules. Here are some popular WebP and AVIF module suggestions:

Joomla WebP converter plugins
If you are using Joomla CMS, you can look for Joomla plugins which convert images to WebP format. As far as the AVIF image format is still new to the web world and developers, at the time of writing this article, there is not any AVIF converter yet. For finding the suitable and available WebP converters, you can search for WebP in the search extension tab. Here are some WebP plugins which you can use on your Joomla website:

How to Convert images to WebP and AVIF manually
To serve images in modern formats, there are some common way such as online converting tools or offline image converters software which are explained in brief:
Online image converters
It is possible to convert images to the modern formats like WebP and AVIF manually. There are online image converters and some browser extensions which can be helpful in case of converting not a large batch of images.
Here are some popular and practical online image converters:
Image converter software
Another way to convert images in WebP and AVIF is to use image converter software which can be installed on your system. By selecting images on your PC and the right format for them, they can be easily converted to the new formats. At the time of writing this article, the offline image converters supports to WebP conversion. Here you can find the image converters software based on your device’s OS:
Photoshop WebP converter plugin
You can find Photoshop plugins for converting images to WebP. By installing WebPShop plug-in, you will be able to save your images in WebP format with the ability to make changes in quality and compression settings.