More optimization with prefers-reduced-data media query

In terms of technical SEO, we can always optimize our website more and more. From an SEO point of view, we always need to consider site traffic, competition and budget to optimize both site and costs.
There are lots of techniques to optimize CSS, js, images, videos, etc. However, rather than optimizing all resources for all users, it is more optimized if users can access our site with less data when they have a low speed Internet connection, the page is loading slowly for any reason or their browser has a data saver mode!
prefers-reduced-data is an experimental technology that helps users who experienced slow connections or slow page loading. To dive into prefers-reduced-data, it’s better to talk about save-data request header and media query first.
In this article, you will read about:
What is save-data request header?
save-data is a request header field that is a Boolean which indicates the client’s preference for reduced data usage. A client could send a “save-data: on” HTTP request header for any reasons such as slow connection speeds or high Internet transfer costs. With “save-Data: on”, the HTTP request header is similar to the example below:
Host: oxyplug.com
accept-encoding: gzip, deflate, br
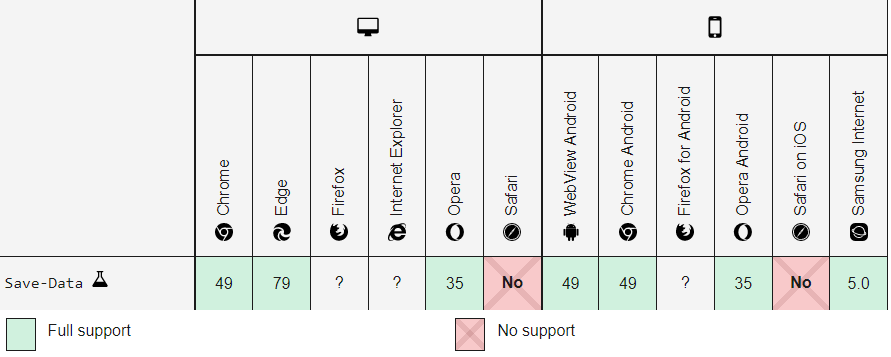
save-data: onSave-data browser compatibility
According to Mozilla documentation, most browsers support save-data request header. Google Chrome supports “save-data: on” since Google Chrome 49. The only famous browser that does not support save-data request header is Safari.

What is a media query?
A media query allows us to test certain aspects of the device or user agent that the page or document being rendered in.
Media queries used in the CSS @media rule to apply styles to a document based on certain conditions such as device viewport width, device type, etc.
Media query examples:
@media only screen and (max-width: 768px){
body {
background-color: green;
}
}
@media only screen and (orientation: landscape) {
body {
background-color: green;
}
}
@media print {
body {
background-color: white;
}
}
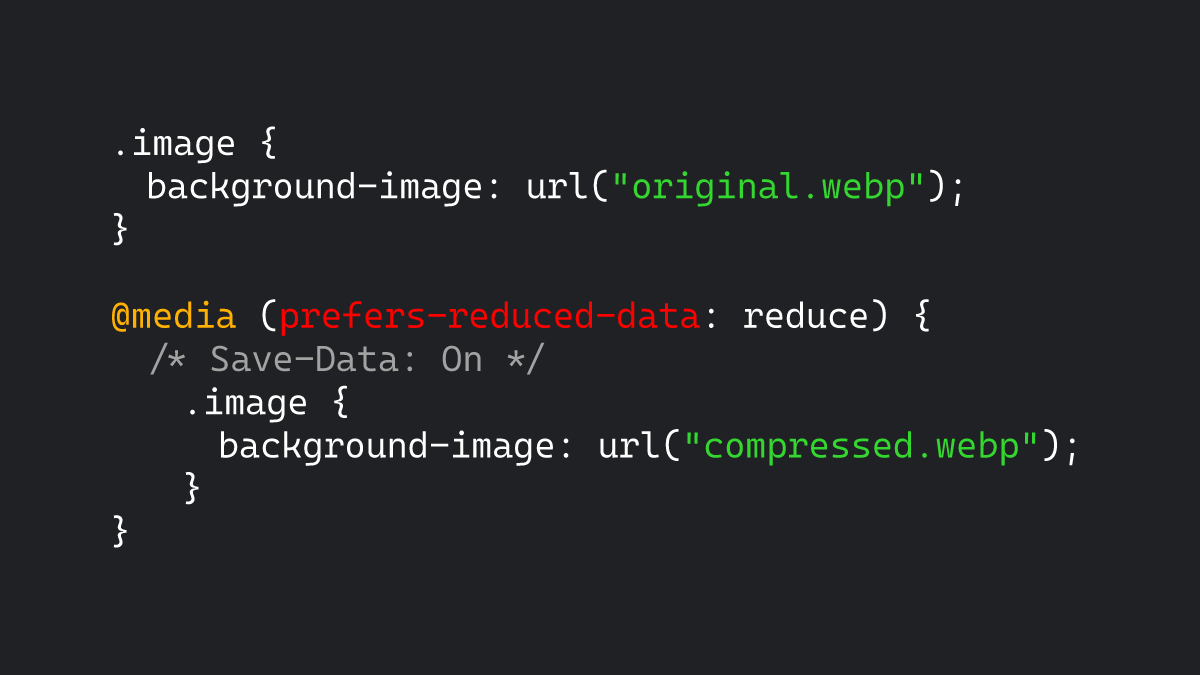
Prefers-reduced-data media query
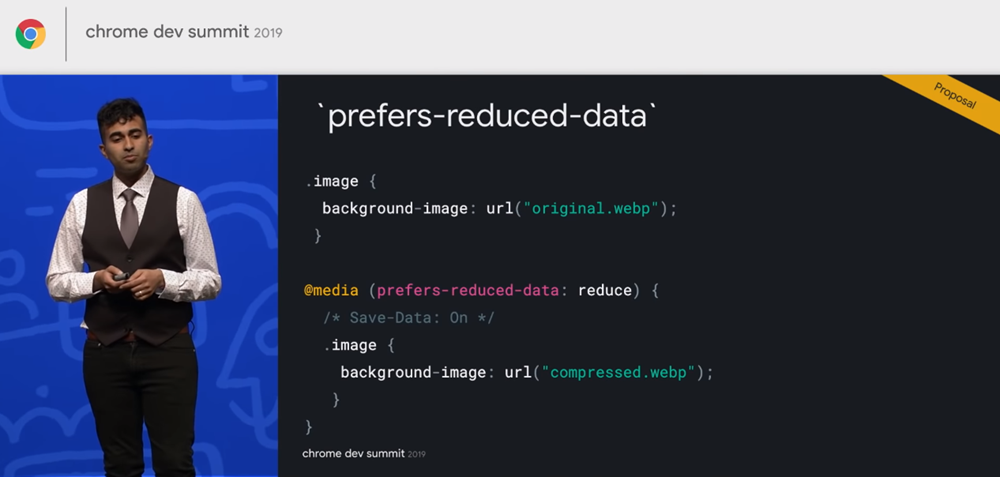
Andi Osmani has introduced prefers-reduced-data media query at Google Dev Summit 2019. Andi explained that prefers-reduced-data media query would let you design data-reduced variance of your site for users who expressed that preference.

prefers-reduced-data could be “reduce” or “no-preference”. “Reduce” indicates that the user has turned on the data saver. “No-preference” indicates that the user has sent the HTTP request header without “save-data: on” or in other words, the user has made no preference.
Prefers-reduced-data browser compatibility
prefers-reduced-data is an experimental technology. Only Google Chrome 86+, Google Chrome Android 85+ and Microsoft Edge Chromium 85+ support this technology. So, use prefers-reduced-data carefully.
Prefers-reduced-data can be used the same as other media queries. It can be used both in HTML and CSS.
How to use prefers-reduced-data media query in HTML?
Prefers-reduced-data can be used in HTML tags including but not only <picture>, <link> and wherever other media queries can be used.
In the example below, the font.woff2 only be preloaded if the data-saver is not on. So, users with slow connection will not preload the mentioned font.
<head>
<link rel="preload" href="font.woff2" as="font" media="(prefers-reduced-data: no-preference)" crossorigin>
</head>
In the following example, users with slow connection or with turned on data saver, will see data-sever-on.png and others will see data-sever-off.png
<picture>
<source media="(prefers-reduced-data: reduce)" srcset="/data-sever-on.png" type="image/png">
<source media="(prefers-reduced-data: no-preference)" srcset="/data-sever-off.png" type="image/png">
<img src="/data-sever-off.png" alt="prefers data savar test image" width="618" height="314">
</picture>

How to use prefers-reduced-data media query in CSS?
In the example below, since “prefers-reduced-data: no-preference” media query means that there is no “save-data: on” request header, we can only have (prefers-reduced-data: reduce) as a media query and show the large-image.jpg without media query.
@media (prefers-reduced-data: reduce) {
/* Save-Data: On */
.body {
background-image: url("small-image.jpg");
}
}
@media (prefers-reduced-data: no-preference) {
/* Save-Data: Off */
.body {
background-image: url("large-image.jpg");
}
}
How to emulate prefers-reduced-data on Google Chrome?
As I have been mentioned earlier, prefers-reduced-data is an experimental technology. You can test it with Google Chrome 86+. Follow the steps below to emulate prefers-reduced-data:
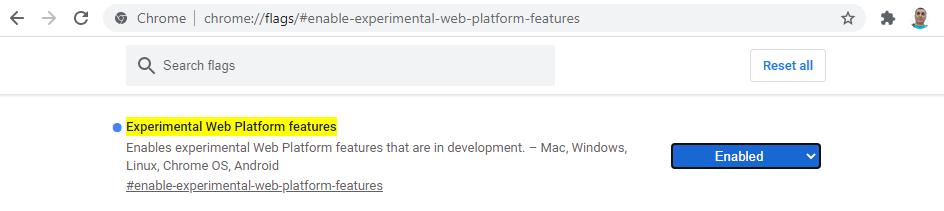
1- Turn on Google Chrome 86+ experimental web platform features
Open chrome://flags/#enable-experimental-web-platform-features and Enable “Experimental Web Platform features” and relaunch the browser.

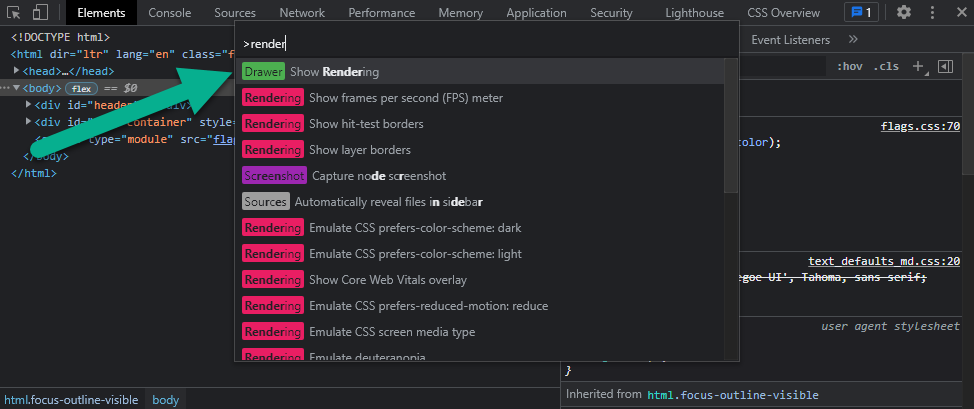
2- Go to the Google Chrome DevTools command menu.
Press Control+Shift+C or F12 (Windows, Linux, Chrome OS) or Command+Option+C (Mac) to open the DevTools. Then, press Control+Shift+P (Windows, Linux, Chrome OS, Mac) to open the command menu.

3- Click on Rendering tab
Enter render in the command menu and select “Show Rendering”.

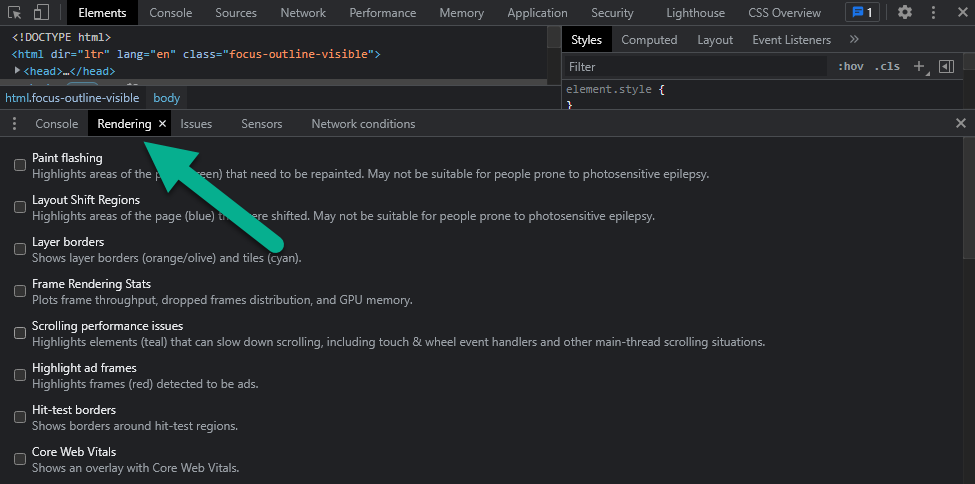
4- Change Emulate CSS media feature prefers-reduced-data
Change “No emulation” to “prefers-reduced-data: reduce” from the “Emulate CSS media feature prefers-reduced-data” drop down.

Note: since there are 5 “Emulate CSS media”s in the DevTools, be careful to find the correct one which is “Emulate CSS media feature prefers-reduced-data”.
Prefers-reduced-data examples

After choosing the “prefers-reduced-data: reduce” in your Google Chrome 86+ DevTools, you should be able to see different images in the examples below. You can switch between “No emulation” and “prefers-reduced-data: reduce” to see different images.
In summary
prefers-reduced-data is an experimental technology that helps us achieve better UX for users who experienced slow connections or slow page loading. Pages with prefers-reduced-data technology are able to provide less data to users with slow connection. Since prefers-reduced-data is a media query, we can use it in any case that supports media query which includes but not only the <picture> and <video> tag or <link> and in the CSS.
At this moment, only Google Chrome 86+ and Microsoft Edge Chromium 85+ support this technology. You can enable this experimental feature through Google Chrome DevTools.
FAQ about prefers-reduced-data
No, at this moment, Google Chrome 86+, Google Chrome Android 85+ and Microsoft Edge Chromium 85+ support prefers-reduced-data.
Yes, you can use prefers-reduced-data for every element that support media query. For example, prefers-reduced-data can be used for video, picture, link, CSS, etc.
You can experience it with the Google Chrome DevTools prefers-reduced-data emulator.