How resource hints can help website performance?

The importance of fast web page loading and better website performance has significantly increased, so it is essential to consider every possible activity that can speed up your website. A helpful strategy is using resource hints that can help browsers what to do with future navigation beforehand.
In this article:
Resource hints introduction
Resource hints are implemented mostly through <link> rel attributes and can help the browsers decide how to load and prioritize a page’s resources, so the page will be loaded faster and users will experience a fast web page loading. Some resource hints can fetch resources before the browsers do, lookup for DNS, and early connect to server.
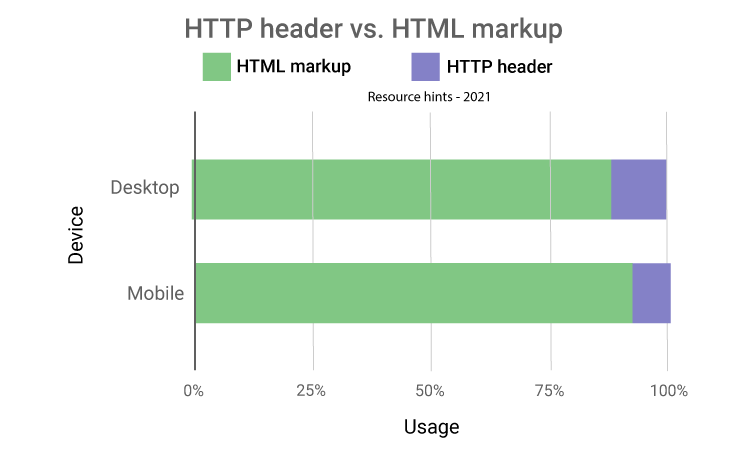
Resource hints can be located in the HTML, mostly as <link> in the <head>, <script>, or they can be set as HTTP header. However, it is more common to use resource hints in the HTML rather than HTTP header, because it is easier to add or make changes in the HTML in comparison with HTTP header on the server.

Types of resource hints
There are four types of resource hints which are used with <link> rel attributes:
- preconnect
- dns-prefetch
- preload
- prefetch
There are also Fetch Priority API and speculation rules API which are considered as resource hints, but they are used differently from those four types mentioned above. We will cover them later.
preconnect
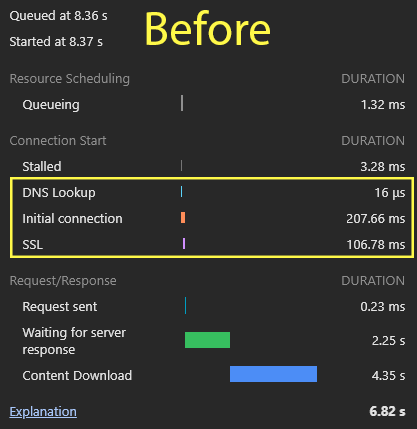
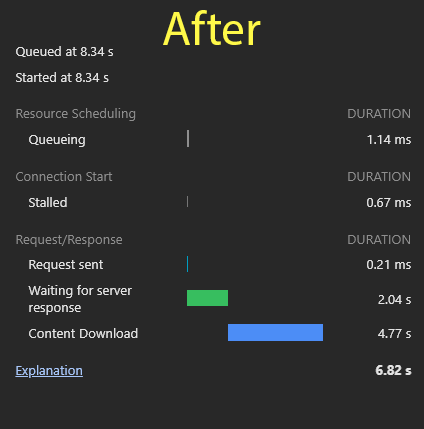
The “preconnect” resource hint is used to connect to another origin. By using “preconnect”, the browsers will connect to cross-origin resources that are going to be requested in the near future. If there are many cross-origin resources to be loaded, it is recommended to use “preconnect” resource hint for the critical resources.
<link rel="preconnect" href="https://example.com">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>If you use Google fonts on your website, it is recommended to use preconnect to connect to the https://fonts.googleapis.com where @font-face rules are served and to connect to the https://fonts.gstatic.com where font-files are served. While using “preconnect” for Google fonts, a “crossorigin” attribute should be added as well, because it indicates that the resources are fetched through Cross-Origin Resource Sharing (CORS) mechanism. By using this attribute, the browser uses the same opened connection through preconnect resource hint, so a new connection will not be created.


dns-prefetch
The “dns-prefetch” is another resource hint which can be used for cross-origin resources. By using preconnect resource hints, a connection to the cross-origin server(s) will be established, but it can be helpful when there are critical resources for an initial page loading. So, it is better not to overuse this feature, but to use dns-prefetch instead, while it only does DNS lookup on the cross-origin servers, and it is a less costly resource hint in comparison to preconnect.
<link rel="dns-prefetch" href="https://example.com">
<link rel="dns-prefetch" href="https://fonts.googleapis.com">
<link rel="dns-prefetch" href="https://fonts.gstatic.com">As some old browsers may not support <link rel=“preconnect”>, so a <link rel=“dns-prefetch”> should be added after the preconnect as its fallback.
preload
The “preload” is a useful resource hint for downloading resources of a page that are mostly late-discovered critical resources like some fonts, LCP element candidates such as images including background images used in CSS files. By using the preload, the resources like the LCP element will be downloaded earlier before the parser arrives at its line by the browser.
<link rel="preload" href="/lcp-image.jpg" as="image">
<link rel="preload" href="/critical.css" as="style">If external resources (CORS resources) are going to be preloaded, the “crossorigin” attribute should be used, otherwise, the browser will download resources twice. In contrast, if you are using non-CORS resources, you should NOT use the crossorigin attribute, while the browser behaves the same and downloads non-CORS resources two times.
<link rel="preload" href="/font.woff2" as="font" type="font/woff2" crossorigin>When using “preload” resource hint, it is necessary to use “as” attribute to prevent the browser from downloading resources twice.
The as=”font” type=”font/woff2″, indicates the resource type to the browser, which is a font, and the browser will prioritize the resource downloading queue as well.
As the fonts are considered as CORS resources, so while preloading the fonts, the crossorigin attribute should be used even if the are hosted on the same server as the website.
When using “preload” resource hint, it is necessary to use “as” attribute to prevent the browser from downloading resources twice.
By using preload resource hint, the resources benefiting from this feature, are downloaded with a high priority. However, overusing this resource hint will cause high bandwidth consumption and can have negative effects on some Core Web Vitals parameters such as LCP, CLS and every rendering process-related metric.
Oxyplug preload plugin is here to help WordPress websites in case of preloading LCP image on a page without any need to make changes in codes.
prefetch
The “prefetch” resource hint can be a good performance optimization solution. From an SEO perspective, it is used to request the resources with low priority that may be needed for the probable next navigation.
<link rel="prefetch" href="/next-page.html">
<link rel="prefetch" href="/next-page.css" as="style">Google recommends to use speculation rules API instead of <link> to prefetch a page.
It is possible to dynamically inject <link rel=”prefetch”> to <head>.
The rel=”prefetch”, caches the document in the HTML cache, while by using speculation rules API, the resources will be processed and kept in the memory and ready to become available once browser needed.
Oxyplug Prefetch and Prerender is a free WordPress plugin which is a useful tool for WordPress websites to prefetch resources without any need for coding!
Fetch Priority API
Fetch Priority API is considered as a resources hint, while by using it, you can specify the resources to be fetched with a high priority value on a page by the browser. As modern browsers load page resources in two phases, the critical resources will be loaded first, then the low priority resources will be loaded. During this time, by changing their priority from low to high (fetchpriority=”high”), the resources which were supposed to be loaded later, can be loaded sooner.
To use this feature, you need to add “fetchpriority” attribute to determine the priority of specific resources. This attribute is helpful for improving LCP score by using it for the LCP image on a page.
<div class="gallery">
<div class="lcp">
<img src="img/lcp-element.jpg" fetchpriority="high">
</div>
<div class="thumbnails">
<img src="img/thumbnail-2.jpg" fetchpriority="low">
<img src="img/thumbnail-3.jpg" fetchpriority="low">
<img src="img/thumbnail-4.jpg" fetchpriority="low">
</div>
</div>The “fetchpriority” attribute can be used in <link>, <img>, and <script> elements.
Earlier, the images were loaded with “low” priority, but after Chrome 117, the first 5 images in the viewport are at “medium” priority to be loaded faster than before and two of them are fetched at first during initial page loading. By specifying important images with fetchpriority=”high”, they will be fetched much faster.
Speculation rules API
The “speculation rules API” is a method for prefetching and prerendering pages. The <link rel=”prerender”> was earlier a resource hint, but later it has been deprecated because of some drawbacks, and the prerendering process is now done by the speculation rules API. To use speculation rules API for prerendering or even prefetching next navigations, you can use the script below:
<script type="speculationrules">
{
"prefetch": [
{
"source": "list",
"urls": ["next.html", "next2.html"]
}
]
}
</script>
<script type="speculationrules">
{
"prerender": [
{
"source": "list",
"urls": ["next.html", "next2.html"]
}
]
}
</script>Prerendering process uses 100MB of device memory, but this process is limited to 150MB of memory usage
It is important to consider that only Chromium-based browsers support <link rel=”prefetch”>. For other types of browsers, you can use speculation rules API solution.
Sum up
Using resource hints is a practical way to improve a web page performance by letting the browser know what to do next or in a very near future with a page, so the loading waiting time will be significantly decreased.
FAQs about resource hints
The main resource hints are dns-prefetch, preconnect, and preload. You can also use Fetch Priority API to increase the priority of resources loading on a page, and speculation rules API to prerender next navigation
Resource hints should be used when there are critical resources for the initial loading of a page or for the resources that may be needed in the near future, so the page loading time will be decreased significantly.
If the resource hints are not used correctly and logically, or are overused, they can cause more bandwidth usage for the user and also they may have a negative effect on the page loading speed.
Yes, resource hints are supported by almost all modern browsers. You can find detailed information about resource hints browsers support here.
Yes, resource hints can be used for third-party resources like fonts, scripts, or stylesheets to reduce latency and loading time.
Yes, regardless of the device, resource hints have a significant impact on reducing page loading time. So, we can say they are effective for mobile performance improvement.