Script Preload
In this field, you can add one or more desired JS files’ paths to preload them.

Style Preload
You can add one or more CSS files’ paths to preload them.

Font Preload
You can add one or more Font files’ paths to preload them.

Featured Image Preload
By switching on or off, you can decide whether the featured images (such as posts, pages, and products) be preloaded or not. It is enabled by default.

How to check preloaded resources on Google Chrome?
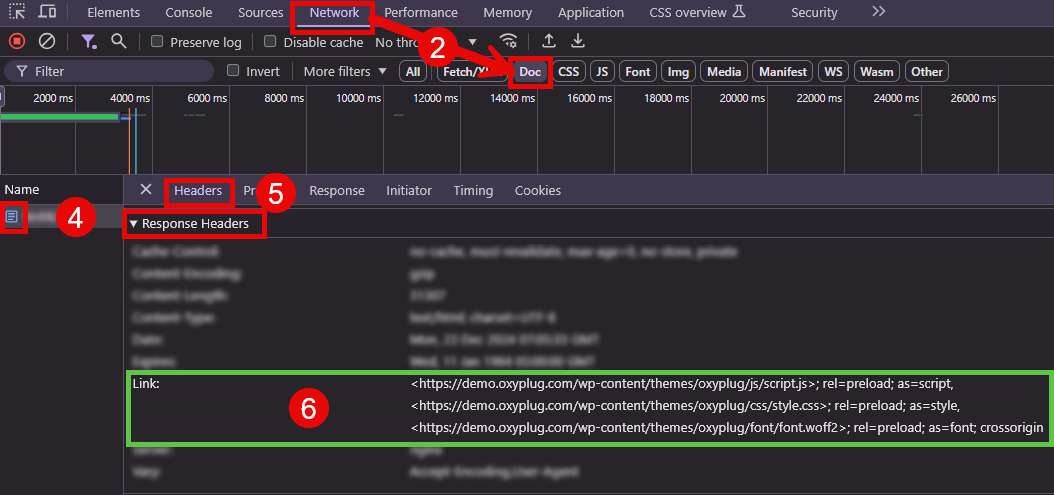
To check whether the files you have added in the plugin settings are successfully preloaded, you need to check the HTTP Response Header on your browser. To check the preloaded resources on on Google Chrome browser:
- Open the DevTools on your browser by pressing F12 or Ctrl + Shift + I in Windows and Fn + F12 or Cmd + Option + I in macOS.
- Head over to the Network > Doc tab.
- Reload the page while keeping the DevTools open.
- Click on the page document that appears in DevTools.
- In the Headers tab, Look for the Response Header section.
- Find the Link attribute to see whether the resources that you have added to the plugin settings are shown or not.