How to find LCP element on a page

Website performance competition is getting harder due to the increasing number of websites and SEO rules updates, so the competitors try their best to become successful when it comes to the website performance. Core Web Vitals are the measurement criteria which evaluate a website’s speed based on three elements: LCP, FID, and CLS.
In this article, we are going to talk about the LCP measurement tool and how to find out which page’s element is considered as LCP.
Here, you will about:
What is the Largest Contentful Point (LCP)?
Largest Contentful Point (LCP) is a metric which measures the rendering time of the most important element of a page like hero image on the user’s viewport. The LCP time is recommended to be less than 2.5 seconds to be considered as the Good score.
Which page elements are considered as LCP?
The page elements which can be part of the LCP measurement, are as below:
- Elements in the <img>
- Poster image in <video> element
- <image> elements which are located inside the svg element
- Backgrounds in which images are used with the url ()
- Block level elements which start from a new line and cover a horizontal and vertical space, such as h1, h2, tables, lists, texts, etc.
Using Performance tab in DevTools to find LCP element
To improve the LCP time, first you need to find which element of your web page is considered as LCP, then you will be able to improve your website LCP score.
To find out the LCP element, you can use the Performance tab on your browser developer tools. Here are the steps in detail which you can follow easily on the Google Chrome browser:
1- Open the DevTools by pressing F12, Command+Option+C in Mac or Control+Shift+C in Windows, Linux, and ChromeOS.
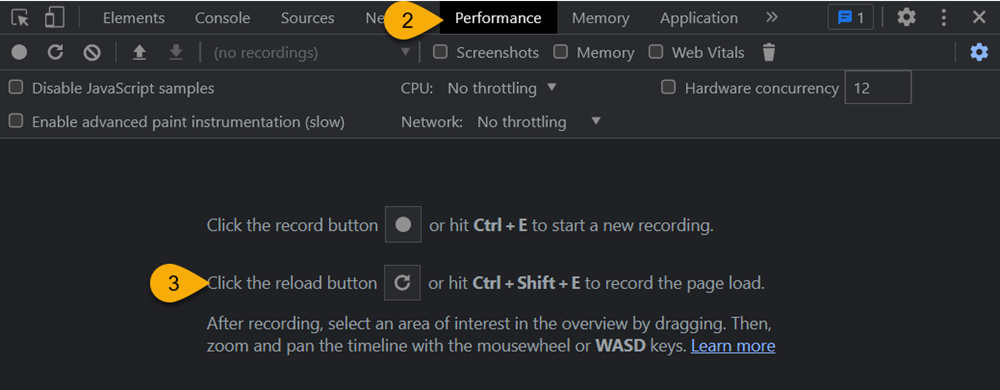
2- Select Performance tab
3- Click on the reload button in the performance tab.

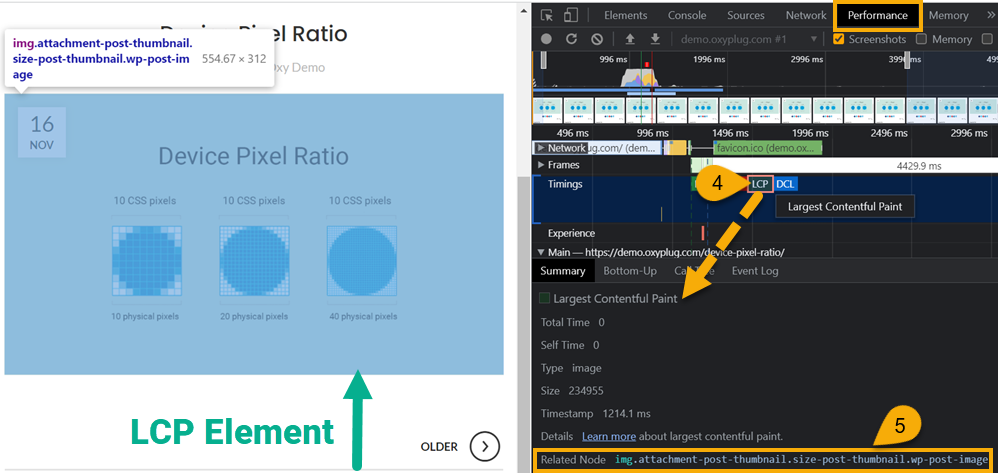
4- In the performance report, hover on the LCP to see the LCP element on the page.
5- By clicking on the LCP, DevTools shows the LCP element on the bottom of the page.If you click on the element, you will see that the LCP element has got selected on the DevTools Elements tab.

Finding LCP element using Lighthouse report
Another way to find out which element on the page can be found as a LCP element is to use the Lighthouse report.
For running lighthouse report, there are several ways:
- Google Chrome DevTools
- Using PageSpeed Insights
- Using webpagetest.org
- Node command line tool

By choosing one of the ways above, you can generate a Lighthouse report. In the generated Lighthouse report follow the steps below:
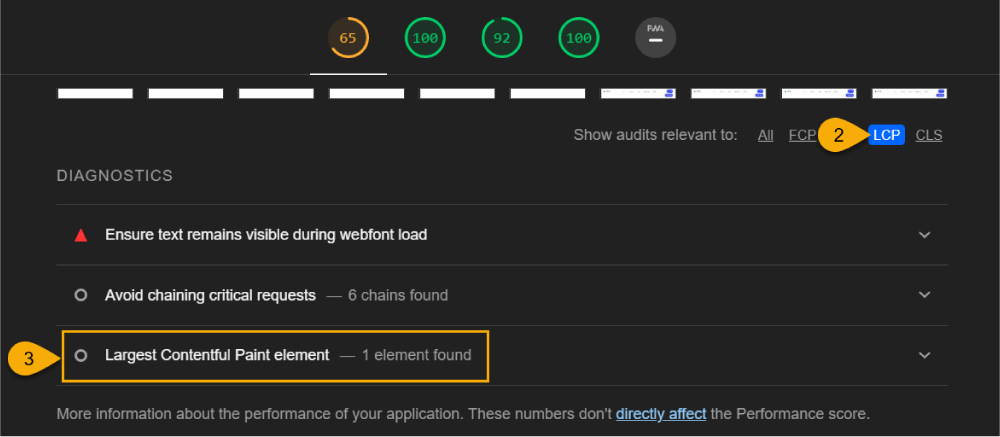
- Under the Performance score, there are Core Web Vitals metrics reports, find the LCP
- Click on the LCP and scroll down to the Diagnostics
- Click on the Largest Contentful Paint element to see the LCP element on the page.

Conclusion
LCP (Largest Contentful Point) is one of the third Core Web Vitals metrics which measures the rendering time of the first important part of a page. In order to provide better web performance and user experience, it is of the high priority to improve LCP and other Web Vitals metrics. As a result, you need to know which parts of your website pages are considered as the LCP elements. In this article, we introduced to you two different ways, the Performance tab in Google Chrome DevTools and the Lighthouse report, with which you can find the LCP elements of a page easily and take the necessary steps to improve them.